

Pick any approach (or both), do the necessary adjustments and accomodate the appended text.ġ1) We note that the text 'UNITED FEDERATION OF PLANETS' is written on the inside of the circumference. If you drag it, the text also scales along with the height and width of the object. There is an extra dot which extends from the bottom-right corner of the selection, known as the scale handle. If you drag any corner handle of the selection, both the height and width resizes simultaneously, without altering the size of the text on the path. Now there are two things about resizing the area:

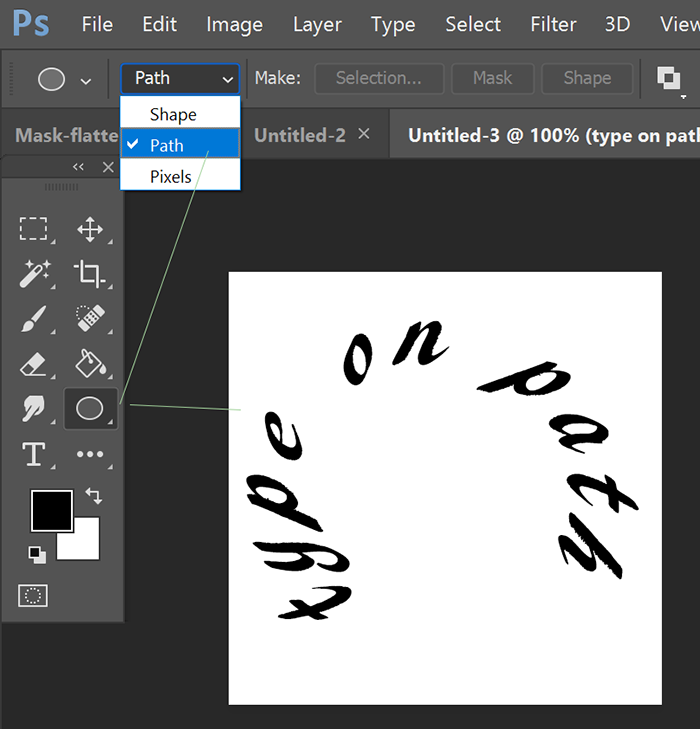
For this, we can either reduce the size of the font or reduce spacing between them (not a likely adjustment though) or expand the area of the circle we traced. Another set of triangles - one green (darker) and one reddish - are auto-inserted onto the circumference.ġ0) We need to complete the text - 'UNITED FEDERATION OF PLANETS' - inside the circle, and it has to fit between the start and end points. Oops! As it closes the orange mark, the new text automatically flips position to the inside of the circle, beginning from the original green start point, but inverted and in an anti-clockwise direction. Press spacebar and start typing the new words - 'UNITED. The orange triangle is also draggable, so set the marks as you desire.ĩ) Now we need to add some more words after 'INTELLIGENCE'. Your typed text can reach upto the orange triangle, beyond which, it flips over to the inside of the circle. The green triangle can be dragged around the circle's circumference to the point where you want the text to start. Remember, you can select the Font you fancy, choose the appropriate colour, and also set the font size as desired. We are now ready to type some text.Ĩ) We type in some words, say, 'STARFLEET INTELLIGENCE'. Release the mouse.ħ) Two small green and orange triangles appear on the edge of the circle, marking the start and end points for the text to be typed in a direction. The letter ' A' will appear just above the cursor. Or you can just select Layer > Convert to Text Path to achieve the same.Ħ) Left-click, hold the mouse down and drag a bit towards the right bottom corner. The cursor will change to the letter ' T' with a small wave below it. Pick the Move Tool and click on the circle to select it.Ĥ) Next, pick the Artistic Text Tool to write some words around the circle we just created.ĥ) Hover over the edge of the circle. To work in a transparent background, check Transparent background in the Color section of the dialog box which just popped up.ģ) Trace out an ellipse, and press SHIFT while tracing it out it will create a perfect circle.
Photoshop type text in a circle how to#
In this tutorial, we will learn how to type text around a circle in Serif's Affinity Designer.ġ) Launch Affinity Designer and create a new document ( ⌘ + N).


 0 kommentar(er)
0 kommentar(er)
